STATEMENT
声明
由于传播、利用此文所提供的信息而造成的任何直接或者间接的后果及损失,均由使用者本人负责,雷神众测及文章作者不为此承担任何责任。
雷神众测拥有对此文章的修改和解释权。如欲转载或传播此文章,必须保证此文章的完整性,包括版权声明等全部内容。未经雷神众测允许,不得任意修改或者增减此文章内容,不得以任何方式将其用于商业目的。
前言
什么是NPM?
NPM是随同NodeJS一起安装的包管理工具,NPM可以通过NPM的源下载安装源上发布的JS代码。目前官方源的地址是:https://www.npmjs.com/ 任何人都可以在社区上发布自己的Nodejs代码,但NPM官方的服务器是在境外的,国内想要快速的访问到就必须通过同步源,于是出现了各种NPM镜像源,每隔一段时间就会拉取官方的源同步。既然任何人都可以发布自己的代码到NPM上,我们就可以把NPM的仓库当作一个简单的文件服务器存储一些能够适当公开的静态文件。
托管代码前的准备工作
NPM的认证机制是双因素的(密码+邮箱验证码),注册的时候需要提供真实邮箱:
https://www.npmjs.com/signup
注册完毕后,本地安装好NPM环境:sudo apt install npm

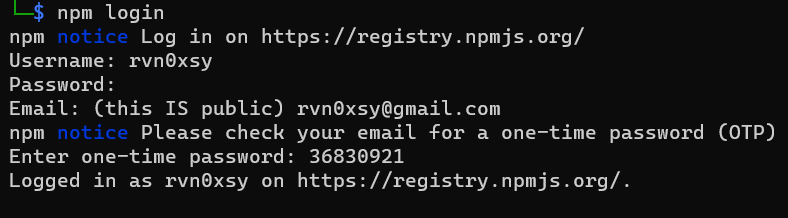
本地登录NPM:npm login 同样会需要邮箱验证码

托管第一个静态文件
新建一个包名的目录,注意包名不能与NPM官方源上发布的包名同步
这里我新建目录名为 my-npm

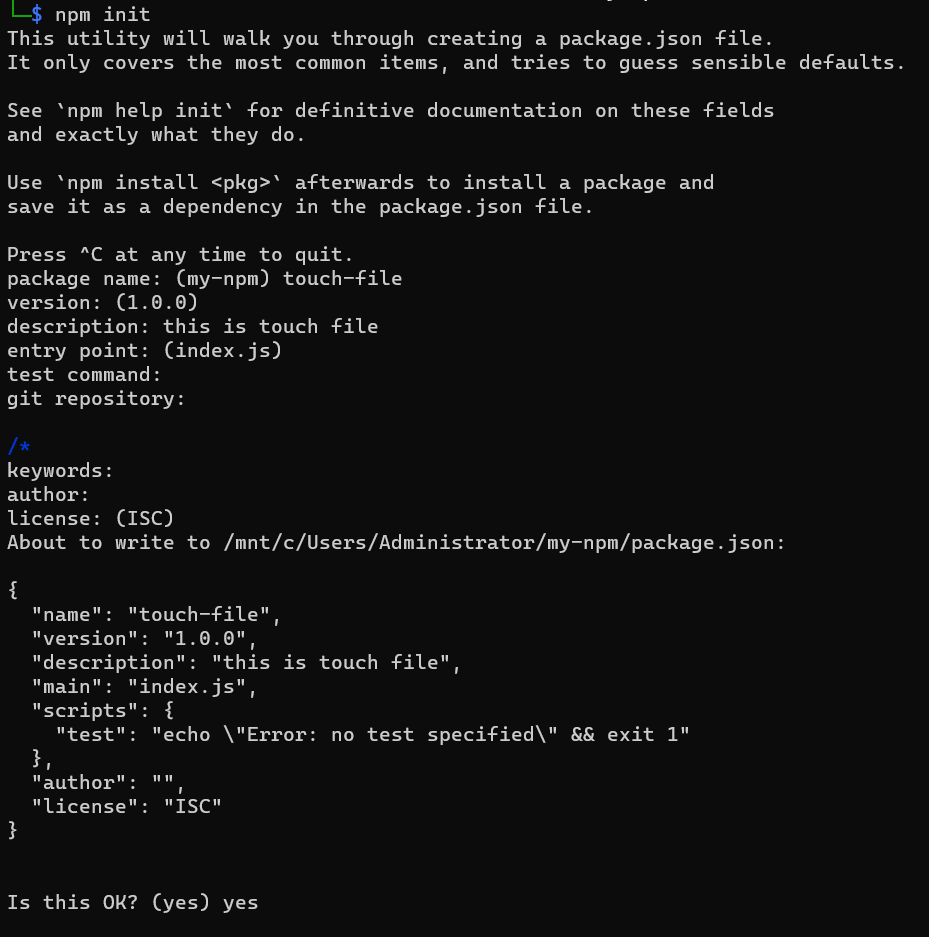
npm init 可以初始化一个包的基本信息,例如版本号、作者、描述、测试命令等等。

在设置package name时为了怕重复,我设置包名为touch-file。

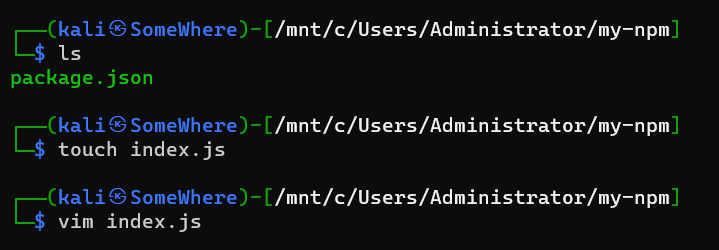
可以看到已经生成了package.json这个包的基础信息文件,接下来可以继续创建这个包内的其他文件,这里我随便写了一个index.js。
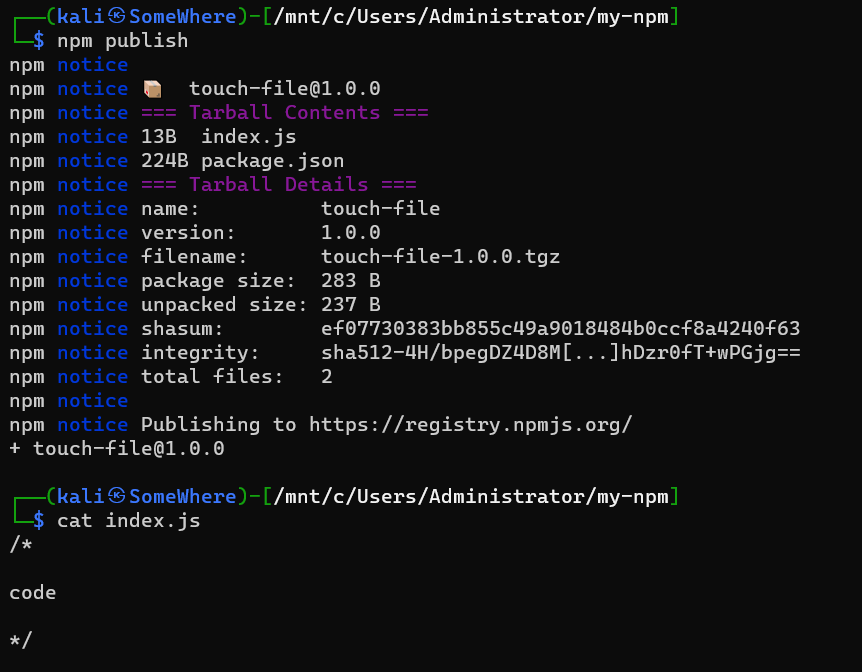
npm publish 用于发布这个包。

如何使用静态文件
NPM有很多源,这里我随便写几个:


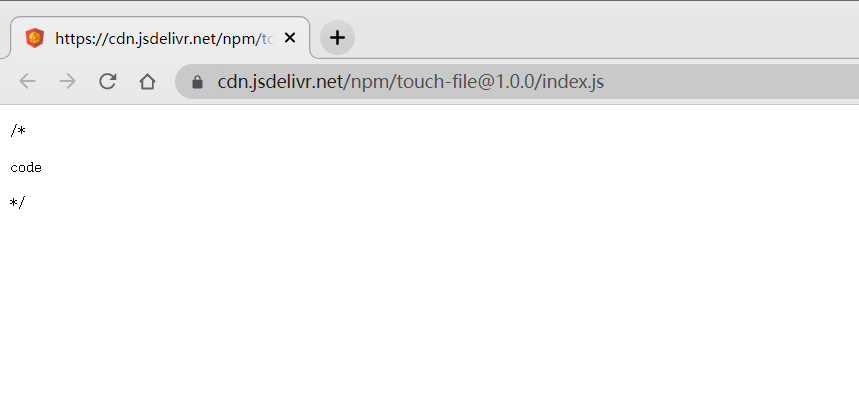
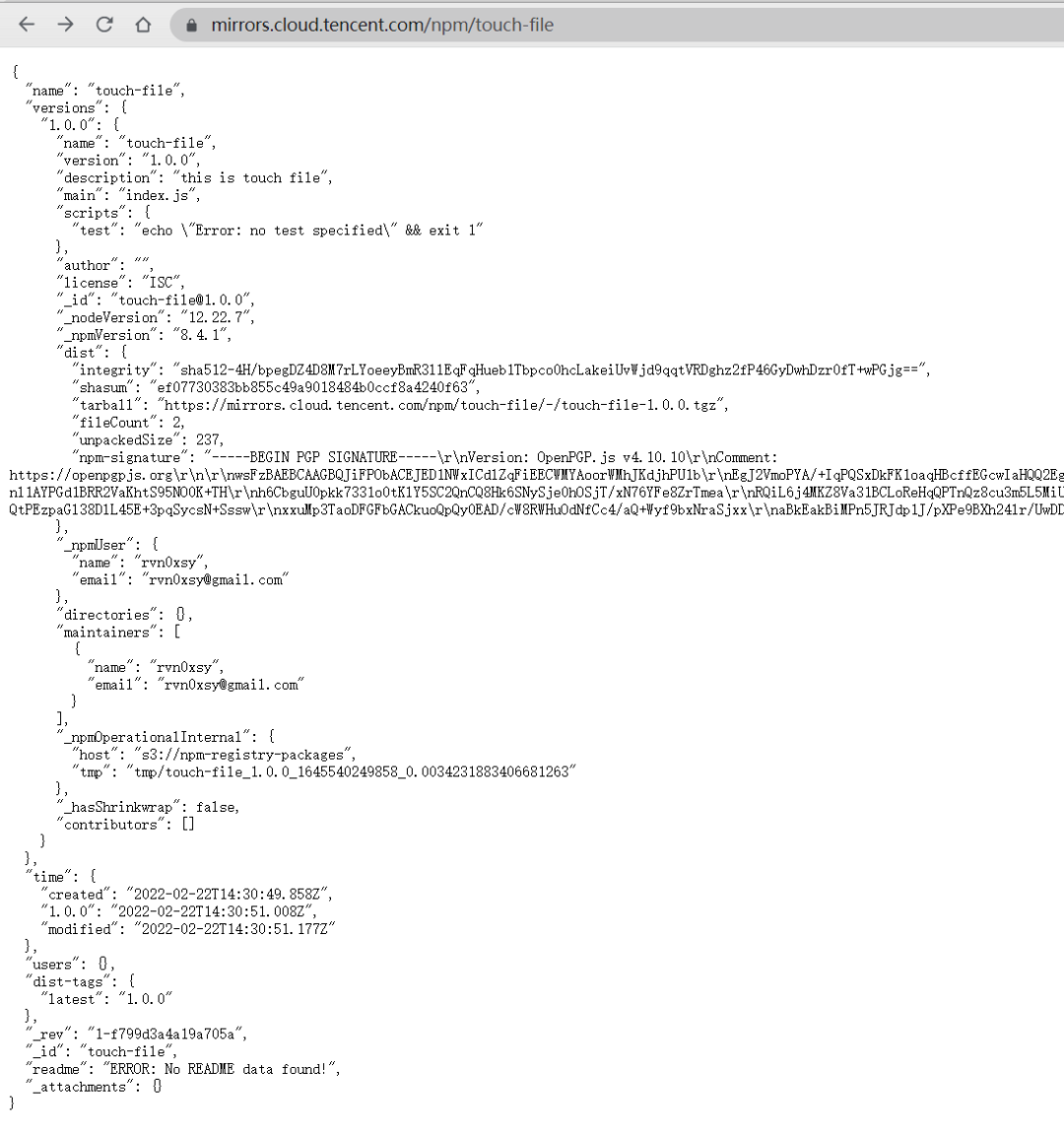
可以看到至少阿里、腾讯是有NPM同步的,但是文件是压缩包,而jsdelivr可以直接访问源文件,这一点可以当作图床、文件传输…. 我博客的图床就是用的Github + jsdelivr进行加速。
发挥想象:
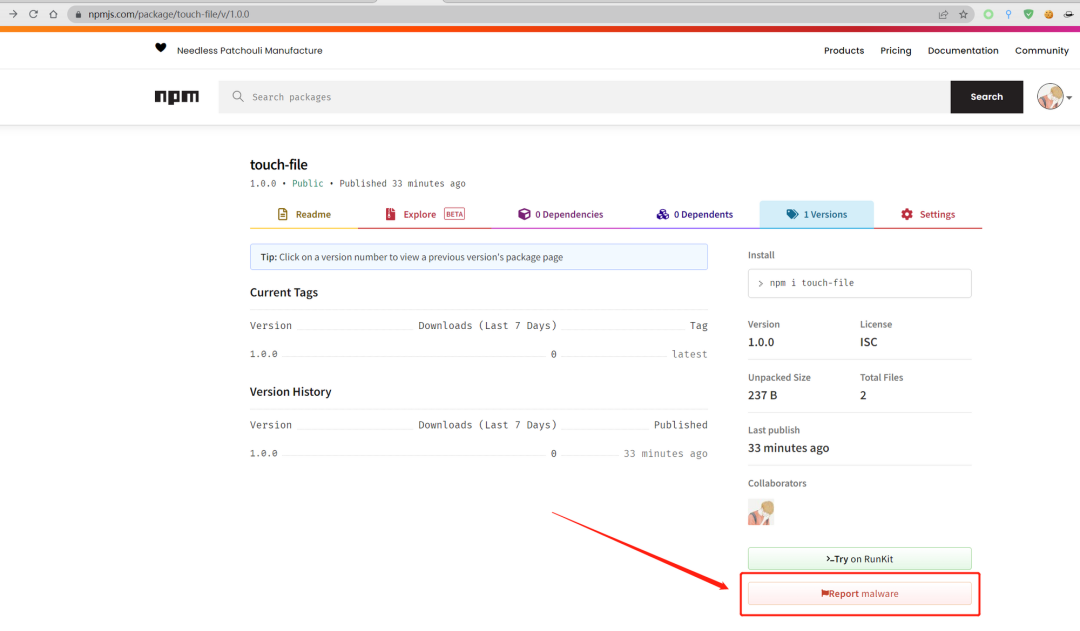
PS:如果遇到不太正常的NPM,可以通过Report举报滥用。

很赞哦! (119)